WebAssembly also known as WASM (web assembly state machine) is not just a programming language or instruction set, it is also a compilation target for other languages to compile to, as well as a language in itself. WASM will augment JS by allowing other languages to operate in the browser, it executes binary code in the browser.
For instance, you have a C++ or Rust code running on terminal and you want to show it off to your friends, WebAssembly can help you do that seamlessly, You write code in other languages, compile them into WebAssembly and ship o the web! Rust, C/C++, Go, C#: these are just a few of the languages with WebAssembly as a compile target.
How it works ??
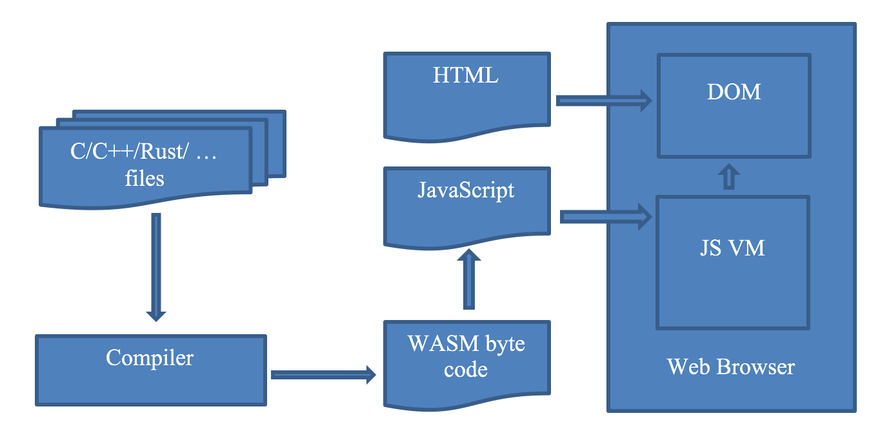
High level languages like C, C++ and Rust are compiled into binary format .wasm and text format .wat using a compiler. Later, the .wasm code can be used with the help of JavaScript in your HTML file to display the output.
Currently, WebAssembly needs to be loaded and compiled by JavaScript with the following steps
Load the wasm bytes
Compile them into a module
Instantiate the module
Run the function(s)
Why WebAssembly
Using WebAssembly means using the right tool for the job. For instance, who wants to write a banking app in JS?. If you're running anything that relies on mathematical numerical accuracy or speed, that meant until now another AJAX call to have another language do all the math. With WebAssembly, we can do this in the browser, with, say, Rust.
How to get started
To compile our C/C++ code to WebAssembly, we need a toolchain. This tool will be responsible for translating the code into WebAssembly format. To do that, we will install the Emscripten toolchain. It is an open-source project that can compile any portable C/C++ code into WebAssembly.
cd ~/
git clone https://github.com/emscripten-core/emsdk.git
cd emsdk
emsdk install latest
emsdk activate latest
With the tools installed, you will also want to set some environment variables. Add variables to PATH:
emsdk_env.bat (windows)
source ./emsdk_env.sh (unix)
The updates that this makes to environment variables aren't persistent; it will need to be run again with the next reboot.
Exporting a function
Let's create a simple function to be exported to the Web browser.
Create a file called add.cpp and put the following code:
#include <emscripten.h>
using namespace std;
EMSCRIPTEN_KEEPALIVE
extern "C" {
int add(int n) {
return n + n;
}
}
By default, Emscripten-generated code always just calls the main() function, and other functions are eliminated as dead code. Putting EMSCRIPTEN_KEEPALIVE before a function name stops this from happening.
The int add(int n) function to be compiled is wrapped in extern "C" to prevent C++ name mangling, i.e., this tells the compiler to not modify the names of the functions that the JavaScript code will be calling.
Compiling
To compile the code
emcc add.cpp -o add.js
This will create three files: add.js, add.wasm and add.html.
add.wasm - the compiled version of your program
add.html - an HTML page for hosting your WebAssembly
add.js - JavaScript for loading your WebAssembly into the page
Serving
If you try to open the HTML file directly, your code probably will not run. Instead, the page will have to be served through an HTTP server.
Install the package http-server for the node application to be able to serve the HTML file:
npm install -g http-server
And start it:
http-server
Now, open the browser and access http://localhost:8080/add.html and you will see the page.






Top comments (0)