The term WebAssembly as we know is made up of two terms Web and Assembly.
In Simpler and intuitive analogy, WebAssembly is the assembly language for the Web Browsers. Notice, here we introduce another term - Assembly Language
Let's continue with the flow and break it down step by step so that we can finally connect the dots, and understand what WebAssembly is at the core. Well before I begin, I also want to make it clear that WebAssembly is not only constrained to the Web, it is much beyond that but we will get there.
Now you might be reading this blog post and might be thinking that we are trying to understand this term WebAssembly, but Why are we trying to understand it in the first place.Right?
Well, your thought process is correct.
Like any other technology that aims to solve a problem at a large scale, WebAssembly also does that, it is aimed at solving a problem.
Now, you might ask What is that Problem?
Well, that problem is JavaScript
You might be thinking that I have gone insane, I am claiming JavaScript, which is fundamentally changing the course of developing Web Applications as a problem.
Well, not exactly hear me on.
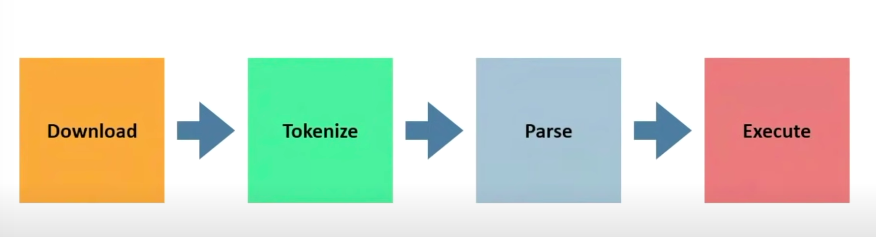
Have a look at this Flow Diagram:
With JavaScript, we first download our JavaScript File,
then within our JavaScript file, we essentially look for tokens, we can refer tokens as a sequence of characters which act as meaningful information to our compiler. .
I refer to them as reserved keywords, which our compiler can instantly make sense of just by having a look at it.
Then, we perform this process of parsing. Parsing is the process of basically taking those tokens, and fundamentally analysing them.
for instance, If you have worked with C/C++ or Java, then you might sometimes would have encountered Compilation Errors(or we also call them as Compile Time Errors).
We know that these errors occur due to some syntax(syntactical) error in our Code.
This process of identifying those syntactical errors is what we call as Parsing.
And, Finally the last step is executing that JavaScript file, which is clear by the name itself.
Well, the problem now here is that, we are only now constrained to JavaScript only, meaning that, The Internal Execution Engine of most of the Modern Web Browsers is conditioned in such a way that it only allows transpilation of JavaScript Code into the Native Assembly Code which can be then understood by the Web Browsers.
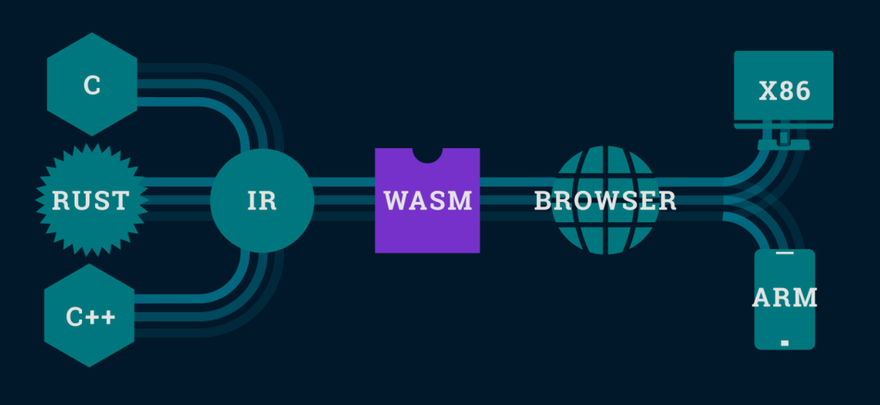
What if we could take Code in any language, and then compile it to Native Assembly code which can then be understood by the Web Browser.
This is what we can achieve by using WebAssembly
What we achieve by using WebAssembly is:
Platform Independence on the Web:
We now do not have to be constrained only to JavaScript, to run our desired code that we want on the Browser. We can use any language that we want and then compile it via WebAssembly to Native Assembly code which can then in turn be understood by our Web Browser.
This saves a lot of our time and also aims at optimising our application for Performance.
This was a short introduction to What is WebAssembly and why are we using it in the first place.
In the Next Blog Post, I will be covering about WebAssembly in further detail.
Stay Tuned :)











Top comments (0)